Vite로 React 프로젝트 생성하기
이 글에서는 Vite로 React 프로젝트를 생성하는 방법에 대해 소개합니다.
1. Vite란?
Vite는 프랑스어로 quick이라는 뜻을 가지며, 툴 이름과 같이 빠른 속도 자랑하는 Front-end 빌드 도구입니다.
Vite는 어떻게 읽어야 할까요? 바이트가 아니고, 비트(veet)라고 읽습니다.
2. Vite 설치 및 프로젝트 생성
2.1. Vite 설치 및 프로젝트 생성
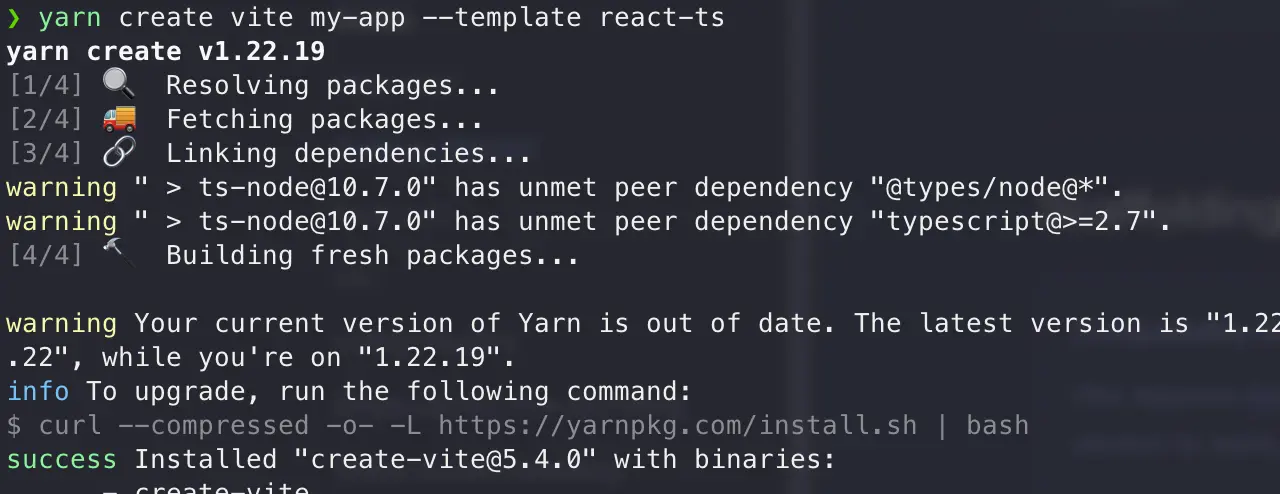
터미널을 열고 아래 명령어를 실행하여 Vite 프로젝트를 생성합니다.
yarn create vite [app name] --template [template]
1
yarn create vite my-app --template react
만약, Typescript 기반의 React 프로젝트를 생성하고 싶다면, template에 react-ts로 입력합니다.
1
yarn create vite my-app --template react-ts
2.2. 의존성 설치
프로젝트 디렉토리로 이동한 후, 다음 명령어로 필요한 의존성을 설치합니다.
1
2
cd my-app
yarn install
2.3. 프로젝트 실행
1
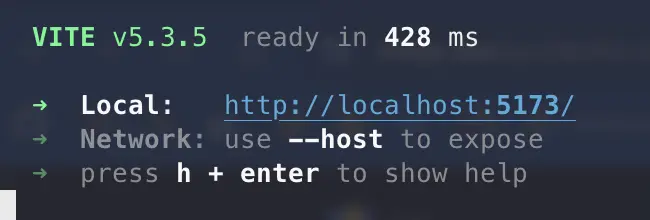
yarn dev
명령어를 실행하면 터미널에 로컬 개발 서버 주소가 출력됩니다. 브라우저에서 해당 주소로 접속하면 React 애플리케이션이 동작하는 것을 확인할 수 있습니다.
3. 프로젝트 구조
Vite로 생성된 React 프로젝트의 기본 구조는 다음과 같습니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
my-react-app/
├── node_modules/
├── public/
│ ├── favicon.ico
│ └── index.html
├── src/
│ ├── App.css
│ ├── App.jsx
│ ├── index.css
│ └── main.jsx
├── .gitignore
├── index.html
├── package.json
├── README.md
└── vite.config.js
각 디렉토리와 파일의 역할을 간단히 설명하자면
public/: 정적 파일들을 보관하는 곳src/: 소스 코드들이 위치한 디렉토리vite.config.js: Vite 설정 파일
4. 빌드 및 배포
4.1. 프로젝트 빌드
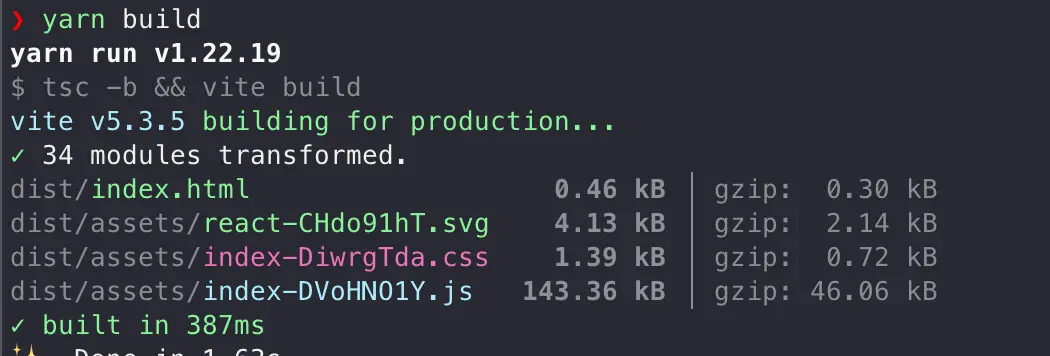
아래 명령어로 프로젝트를 빌드합니다.
1
yarn build
빌드 결과물은 dist 폴더에 생성됩니다.
4.2. 정적 서버에서 배포
생성된 dist 폴더를 정적 서버에 배포하면 애플리케이션이 동작합니다. 예를 들어, serve를 사용하여 배포할 수 있습니다.
1
yarn global add serve
1
yarn server ./dist
This post is licensed under CC BY 4.0 by the author.