CSS Grid 사용법
CSS Grid는 웹 페이지 레이아웃을 만드는 데 유용하게 사용할 수 있습니다. 이 글에서는 CSS Grid의 개념부터 사용법에 대해 설명합니다.
1. CSS Grid란 무엇인가?
CSS Grid는 2차원 레이아웃 시스템으로, 행과 열을 사용하여 요소를 배치할 수 있습니다. 이를 통해 복잡한 레이아웃도 간단하게 구성할 수 있습니다.
2. 기본 용어
2.1. 그리드 컨테이너 (Grid container)
그리드 컨테이너는 display: grid 또는 display: inline-grid 속성을 사용하여 정의합니다. 그리드 컨테이너 내부의 모든 직속 자식 요소는 grid item이 됩니다.
1
2
3
.container {
display: grid;
}
2.2. 그리드 아이템 (Grid item)
그리드 아이템은 그리드 컨테이너의 직속 자식 요소입니다.
1
2
3
4
5
6
<div class="container">
<!-- grid items -->
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
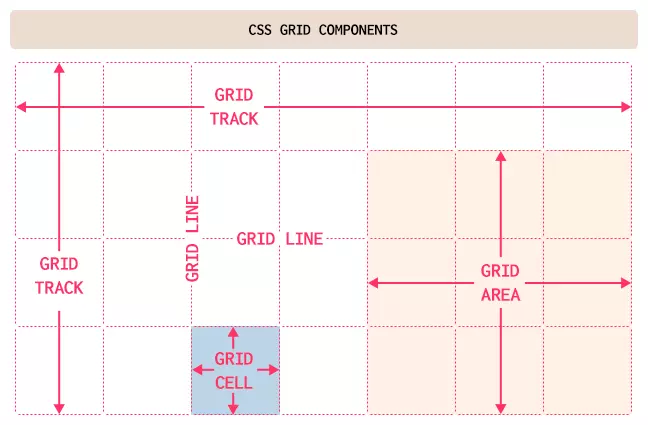
3. 그리드 트랙과 셀, 라인, 영역
3.1. 그리드 트랙 (Grid Track)
그리드 트랙은 행(row)과 열(column)을 말합니다. 그리드 컨테이너의 grid-template-rows와 grid-template-columns 속성으로 정의됩니다.
1
2
3
4
5
<div class="container">
<div class="item1">Grid</div>
<div class="item2">Track</div>
<div class="item3">Track</div>
</div>
1
2
3
4
5
.container {
display: grid;
grid-template-rows: 100px 200px;
grid-template-columns: 1fr 2fr;
}
See the Pen Untitled by taehong.kim (@taehongdev) on CodePen.
3.2. 그리드 셀 (Grid Cell)
그리드 셀은 트랙(행과 열)이 교차하는 지점에 생성되는 공간입니다.
1
2
3
4
5
<div class="container">
<div class="item1">Grid Cell</div>
<div class="item2"></div>
<div class="item3"></div>
</div>
1
2
3
4
5
.container {
display: grid;
grid-template-rows: 100px 200px;
grid-template-columns: 1fr 2fr;
}
See the Pen Untitled by taehong.kim (@taehongdev) on CodePen.
3.3. 그리드 라인 (Grid Line)
그리드 라인은 그리드 셀을 구분하는 선이며, 그리드 컨테이너 안에 있는 각 그리드 항목의 위치를 정의하는 기준이 됩니다. 그리드 라인은 다음과 같은 두 가지 종류가 있습니다:
- 행 그리드 라인(
Row Grid Lines): 가로 방향으로 그리드 셀을 구분하는 선입니다. - 열 그리드 라인(
Column Grid Lines): 세로 방향으로 그리드 셀을 구분하는 선입니다.
그리드 라인은 숫자로 순서가 매겨지며, 각 그리드 라인은 시작과 끝 번호를 가집니다. 그리드 라인의 번호는 1부터 시작하며, 그리드 트랙의 수보다 하나 더 많습니다. 예를 들어, 3개의 열을 정의하면 4개의 열 그리드 라인이 있습니다.
1
2
3
4
5
6
<div class="grid-container">
<div class="grid-item item1">Item 1</div>
<div class="grid-item item2">Item 2</div>
<div class="grid-item">Item 3</div>
<div class="grid-item">Item 4</div>
</div>
1
2
3
4
5
6
7
8
9
.item1 {
grid-column: 1 / 3; /* 1번 라인에서 시작하여 3번 라인까지 */
grid-row: 1 / 3; /* 1번 라인에서 시작하여 3번 라인까지 */
}
.item2 {
grid-column: 3 / 4; /* 3번 라인에서 시작하여 4번 라인까지 */
grid-row: 1 / 2; /* 1번 라인에서 시작하여 2번 라인까지 */
}
See the Pen Untitled by taehong.kim (@taehongdev) on CodePen.
3.4. 그리드 영역 (Grid Area)
그리드 영역은 여러 셀이 결합된 공간입니다. grid-area 속성으로 정의됩니다.
1
2
3
4
5
6
<div class="container">
<header>헤더</header>
<aside>사이드바</aside>
<main>메인 콘텐츠</main>
<footer>푸터</footer>
</div>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
.container {
display: grid;
grid-template-areas:
"header header header"
"sidebar content content"
"footer footer footer";
grid-gap: 10px;
padding: 10px;
}
header {
grid-area: header;
background-color: #ffcccb;
padding: 20px;
text-align: center;
}
aside {
grid-area: sidebar;
background-color: #d3ffd3;
padding: 20px;
text-align: center;
}
main {
grid-area: content;
background-color: #cce0ff;
padding: 20px;
text-align: center;
}
footer {
grid-area: footer;
background-color: #ffffcc;
padding: 20px;
text-align: center;
}
See the Pen Untitled by taehong.kim (@taehongdev) on CodePen.